Guide
What is CSS: A Guide for Beginners
![]()
Written By Jess Feldman
Edited By Jennifer Inglis
![]()
Written By Jess Feldman
Edited By Jennifer Inglis
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
How does a website get its style? CSS, of course! But what exactly is CSS and how will you use it as a developer? Tech experts Joseph Mecham (Web Development Program Director at Devmountain) and Rob Merrill (Software Engineering Instructor at LearningFuze) explain in fun, beginner-friendly terms what CSS is, how it’s used by software developers, and how it works with other programming languages like HTML and JavaScript. Plus, find out why CSS isn't just for developers!
CSS (which stands for Cascading Style Sheets) is how front end developers apply style to HTML elements.
Let’s simplify the relationship between HTML, CSS, and Javascript by way of analogy. Say you want to build a car out of HTML, CSS, and JavaScript:
Initially, HTML wasn’t intended to be styled at all. The initial HTML concept wasn't much different from opening up an encyclopedia or perhaps reading a handwritten letter — there was really no style. The most styling that you would see in this context might be in a document like an encyclopedia, in which there’s an image, and the image occupies a certain amount of space and the surrounding text wraps around it. In its first implementation, it seemed that was all HTML was for.
Later, when people began to ask "how can I make my page look different" the answer truly was: "you don’t have much choice; it's up to the browser that you're using to determine what your page is going to look like.” People did try to achieve style using HTML, but realized early on that it wouldn’t work. Their HTML would be overloaded with attributes talking about style – and not about the actual content (i.e., style over substance).
Eventually, in 1994, Håkon Wium Lie proposed the concept of Cascading Style Sheets and first implemented it. CSS was first adopted by the browsers Internet Explorer 5 and NetScape Navigator. In our world of browser wars, if one browser supports or adopts a particular feature, then others will adopt it just to remain competitive. Once one browser had adopted CSS, it was just a matter of time until competing browsers got on board.
CSS does some advanced things, but it’s not a “programming language” per se, because by itself, CSS is useless. If someone were to say "look at that green tea kettle over there," it would be an easy direction to follow, but if they were only to say "look at that green…" it would make very little sense. CSS defines, but it requires a programming language like JavaScript to give it something to define.
Simply put: if you have a website today, you're using CSS. Even a seemingly “unstyled” site like Craigslist still uses CSS. For reference, Craigslist is a good example of what a site without much CSS looks like.
And CSS isn’t just for web developers! Non-technical roles, like project manager, UX designer, and digital marketer can benefit from understanding CSS. “Understanding CSS makes you more versatile and adaptable, which are highly valued traits in today’s job market,” says Rob Merrill, a LearningFuze instructor, “Even a basic knowledge of CSS can set you apart from other candidates by showing that you’re tech-savvy and capable of handling a wider range of tasks, which can be especially attractive to employers in roles where digital content or web presence is crucial. It also allows you to better communicate with tech team members which can lead to more efficient and stronger deliverables.”
You could learn HTML just fine without any CSS and that would allow you to build websites that were totally functional so far as being informational. But to have your website look any different than what the browser defaults to, you need CSS. Element attributes such as "id" and "class" are core concepts that you use regularly for CSS. They’re also crucial to using JavaScript in your website. What's nice about CSS is that once you’re familiarized with its core concepts, you'll be able to apply that knowledge when you move onto JavaScript.
CSS is one of the first things you should learn as a web developer. When starting out on the software development path, your learning path should be HTML, then CSS, and then JavaScript. You will see coding bootcamp graduates regularly employing CSS in their projects. Valerie, a 4Geeks Academy graduate, says she started by building a static HTML/CSS postcard before elevating to creating an Instagram post using more CSS to improve its overall appearance. Jordy, a Coding Temple graduate, relied on CSS to help style his Python-based web application, inkVue.
CSS is crucial for front end development, but it's not crucial for back end development. One could be a back end developer and never know anything about CSS. But even for a back end developer, knowledge of CSS is helpful. Inevitably, you’ll be communicating with a front end developer, so knowledge of CSS definitely helps communicate what element on the page is going to be updated with the data that's coming from the back end. If you don't understand on a basic level how to communicate front end development concepts, you'll run into a roadblock at some point.
All in all, knowing CSS is useful to any developer working on a website.
The easiest way to conceptualize but least efficient way to use pure CSS is via inline style. It’s easy to conceptualize because you’re applying styles to elements directly as you write the HTML. You’d have an element and would write attributes specifically for that element – something like:
<p style="color: red;">
What we're doing here is adding a red text color to our paragraph element inline. However, doing it this way inadvertently fails to take advantage of one of the biggest benefits of using CSS: its re-usability.
Let's say the CEO of a well-known beverage company suddenly wants to rebrand his flagship product. They no longer think the ubiquitous firetruck red color works and wants to shift to maroon, starting with the product website. We’re the development team responsible for making the change.
To dictate the color of our paragraph text, instead of telling each individual paragraph to have red text, we could – in the head of our HTML document – have an internal style sheet. In this case, we would say: I have a class called red-text which simply turns text to red:
.red-text { color: red; } .
Now, for any of our HTML elements throughout our whole document, we can put the element:
class=”red-text”
and they're all going to pick up that same styling that we put at the top of our document!
If we needed to make an update to the color, instead of going through the whole document and searching for every instance where it was specified that something would be red, we could make a single alteration to our internal style sheet and make a universal change.
For example, where it says: color: red;
instead of red, we could change that to color: maroon;
And just like that, the text in every paragraph on the whole page would then be maroon. Efficiency goes through the roof!
But this is small fry. We're only talking about a single page in this example. Let’s take it one step further (and this is your ideal CSS setup):
If we had leveraged an external style sheet (instead of an internal style sheet), we would be able to have our entire 100-page website immediately conform to the new style, rather than just the one page.
The beauty of CSS is this: we write once so we don't have to repeat. Remember: D.R.Y. (Don't Repeat Yourself).
In code, as far as styling goes, this is the best way to utilize CSS; having shared classes used by all pages and then only needing to change something once for it to change everywhere.
There's an application called Sketch that designers use to plan what a web application or a website is going to look like. Sketch uses CSS concepts so that when you're designing something, you can say that "I want all of my largest headings (or H1s) to have x font and x color.” If you were a graphic designer or UI designer and you were using Sketch, knowing CSS would definitely assist you.
There have been past versions of CSS. Currently, we’re on CSS 3.
There are also supersets of CSS, and this gets really fun. SASS and LESS are examples of these supersets.
Supersets add superior ways of working with CSS. When you use either SASS or LESS, they have to be compiled back to CSS so that the browser can interpret. There are currently no browsers that can parse through or understand SASS or LESS. What’s cool is that there are features of the two that have been so helpful that inevitably those features should become part of CSS. It's not that different from when jQuery came out and introduced a number of great ideas that are now in standard JavaScript.
A great way to learn CSS is through a coding bootcamp focused on front end development or full stack development. When looking for the right coding bootcamp for you, consider bootcamps with great alumni reviews, proven student outcomes, and a strong curriculum. Some coding bootcamps like General Assembly, Codesmith, Tech Elevator, and Hack Reactor also offer free online workshops where you can learn the basics of HTML and CSS.
If you’re not ready to commit to a full-length coding bootcamp, you can learn CSS through on-demand courses and resources at online platforms, like Codecademy, W3Schools, CSS-Tricks, Udacity’s Introduction to Programming, or Coursera’s HTML, CSS & JavaScript for Web Developers.
|
DO: |
DON’T |
|
|
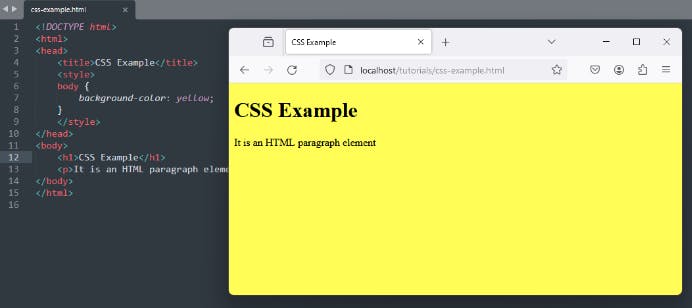
The following example of CSS is when it is used to describe the presentation of a stylesheet written in HTML, XHTML, or XML. It may look like this:
<!DOCTYPE html>
<html>
<head>
<title>CSS Example</title>
<style>
body {
background-color: yellow;
}
</style>
</head>
<body>
<h1>It is an HTML heading element</h1>
<p>It is an HTML paragraph element</p>
</body>
</html>With the output looking like this:

The latest version of CSS is W3.CSS 4.15, which was released in December 2020.
Web Developers, Web Designers, Visual Designers, and Front End Web Developers all utilize CSS in their job functions. CSS code may also be used in software design and online applications. There are also several non-tech roles that can benefit from learning CSS, such as Project Manager, UX Designer, and Digital Marketer.
While HTML is fairly easy to learn, CSS has a bit more of a learning curve. If you have basic computer knowledge, are willing to carve out time to learn and practice it, you should have no trouble getting the hang of CSS. The main difficulty in learning it is understanding the grammar, syntax, and vocabulary of CSS, especially when building challenging webpages.

Jess Feldman, Content Manager at Course Report
Jess Feldman is an accomplished writer and the Content Manager at Course Report, the leading platform for career changers who are exploring coding bootcamps. With a background in writing, teaching, and social media management, Jess plays a pivotal role in helping Course Report readers make informed decisions about their educational journey.

Jennifer Inglis, Guest Editor
Jennifer Inglis is a freelance writer, editor, and content creator with extensive professional expertise in advertising, media analysis, teaching, writing, and literature. Prior to becoming a writer, Jennifer was a Media Analyst for ten years and then earned her master's degree in Teaching, instructing middle-school students in college/career readiness, writing, and public speaking..










Sign up for our newsletter and receive our free guide to paying for a bootcamp.
Just tell us who you are and what you’re searching for, we’ll handle the rest.
Match Me